こんにちは、きまぐれソフトです。
スクリーンセーバーマネージャーの紹介です。
昔のホームページで公開していましたが、利用していたジオシティーズの閉鎖に伴い公開場所をVectorに移動しました。
みなさん離席時のPCってどうしてますか?
毎回スクリーンロックしてます? タイマーでスクリーンロックしてます? それとも作業画面が表示されたままにしてますか?
大手取引先との契約の中にセキュリティ対策が盛り込まれている事も珍しくないので離席時はスクリーンロックが強制されている職場が多い様です。
多くの場合スクリーンセーバーをタイマー起動してパスワードロックが掛かる様にルールが決められている様ですが、タイマーが短いと作業に支障が出るし長いとセキュリティリスクが高まります。
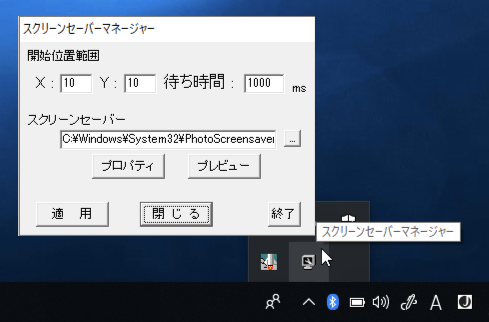
そこでスクリーンセーバーマネージャーの出番です。マウスカーソルを画面のすみっこに移動するだけでスクリーンセーバーが起動できます。
スクリーンセーバーマネージャーのダウンロードページ(https://www.vector.co.jp/soft/win95/amuse/se519336.html)
画面表示が無くて作業の邪魔にもなりませんので、一度お試しください。
〜〜〜使い方
 |
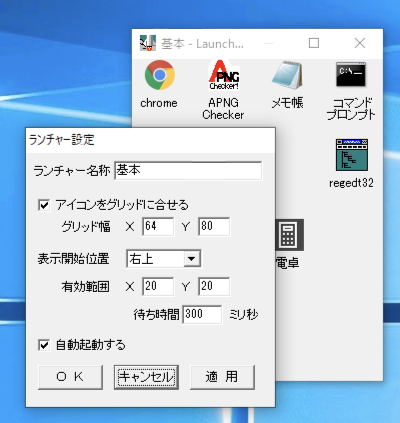
| スクリーンセーバーマネージャーの設定画面 |
みなさん離席時のPCってどうしてますか?
毎回スクリーンロックしてます? タイマーでスクリーンロックしてます? それとも作業画面が表示されたままにしてますか?
大手取引先との契約の中にセキュリティ対策が盛り込まれている事も珍しくないので離席時はスクリーンロックが強制されている職場が多い様です。
多くの場合スクリーンセーバーをタイマー起動してパスワードロックが掛かる様にルールが決められている様ですが、タイマーが短いと作業に支障が出るし長いとセキュリティリスクが高まります。
そこでスクリーンセーバーマネージャーの出番です。マウスカーソルを画面のすみっこに移動するだけでスクリーンセーバーが起動できます。
スクリーンセーバーマネージャーのダウンロードページ(https://www.vector.co.jp/soft/win95/amuse/se519336.html)
画面表示が無くて作業の邪魔にもなりませんので、一度お試しください。
〜〜〜使い方
◯インストール
配布ファイルを解凍するとscrsvmng.exeが作成されます。任意のフォルダに移動して利用できます。
◯設定の確認、変更
プログラムを起動しているとタスクトレイにアイコンが表示されます。アイコンをクリックすると設定画面が表示されます。
プログラムを起動しているとタスクトレイにアイコンが表示されます。アイコンをクリックすると設定画面が表示されます。
◯アンインストール
scrsvmng.exe他、配布ファイルに入っていたファイルを削除してください。
スクリーンセーバーマネージャーのダウンロードページ(https://www.vector.co.jp/soft/win95/amuse/se519336.html)
スクリーンセーバーマネージャーのダウンロードページ(https://www.vector.co.jp/soft/win95/amuse/se519336.html)